
可以在瀏覽器或Node.js產生大量的假數據。測試時期相當方便的東西,也可以透過Google Extension來運作
GitHub Star: 12,900
Javascripting Overall: 90%
瀏覽器: Chrome、Firefox和IE9+
RWD: 不支援(可運作)
License: MIT
CDN
<!-- Handlebars.js v4.0.11 -->
<script src="https://cdnjs.cloudflare.com/ajax/libs/handlebars.js/4.0.11/handlebars.min.js"></script>
$ npm install faker
Name: <input type="text" id="name" />
Email: <input type="text" id="email" />
<button onclick="javascript: generator()">Generator</button>
<script>
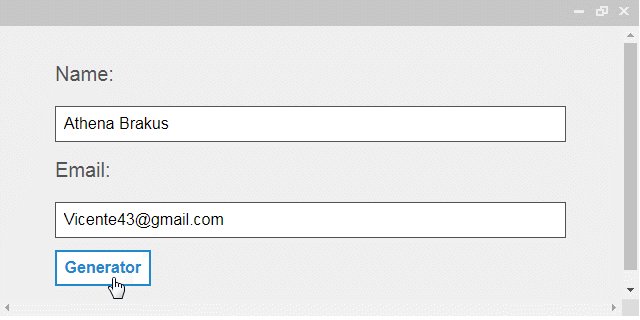
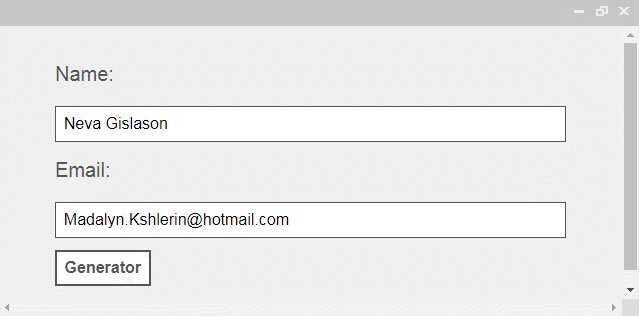
function generator() {
document.getElementById( "name" ).value = faker.name.findName(); // 產生姓名
document.getElementById( "email" ).value = faker.internet.email(); // 產生信箱
}
</script>
